Keep reading to learn more about the process behind foil stamping, the different types of foil, and even a tip for a cost saving option that could be great for your business depending on your order size.
What are these different file types?
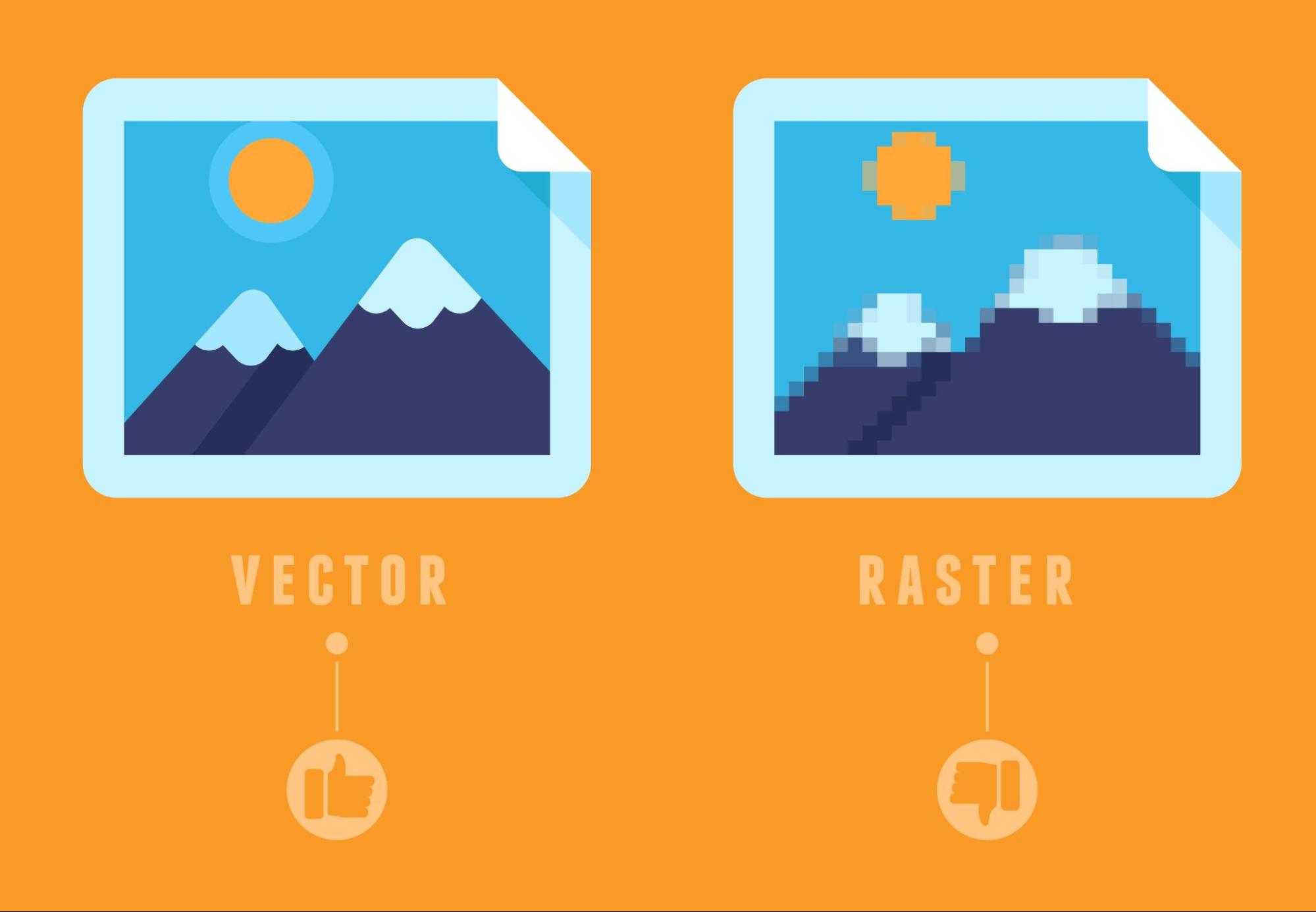
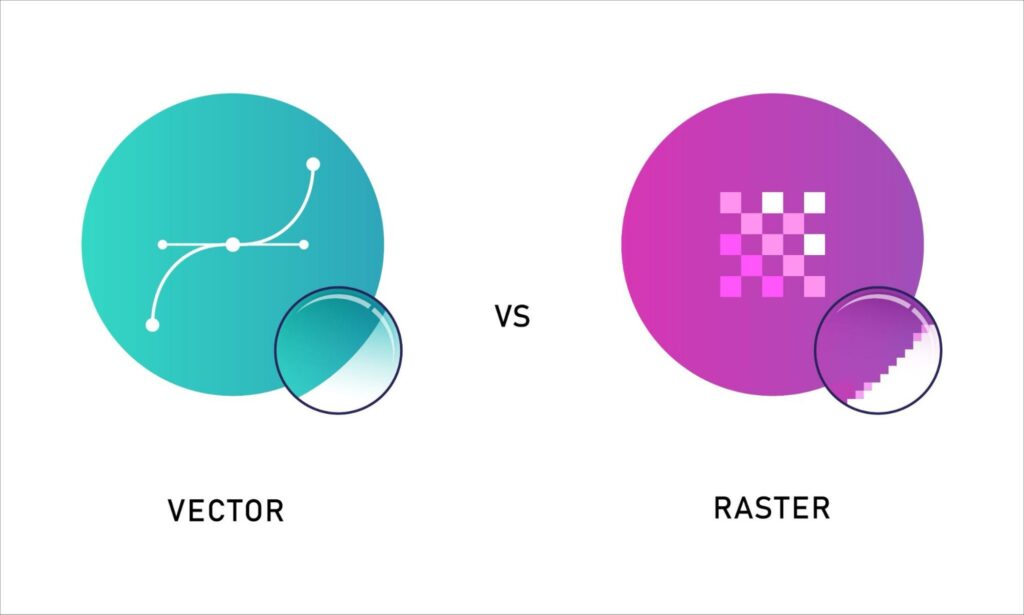
Raster files are images that are built from pixels (tiny color squares that can form highly detailed images such as photographs when put together in great quantity). For a raster file, more pixels = higher quality images and the number of pixels in an image depends on the file type. Since there are so many pixels, when you are looking at a complete image you may not notice the pixels, but if you zoom in closely these pixels become more obvious and the details of the image become blurry.
Vector files are images that are produced using mathematical equations, lines, and curves with fixed points on a grid. These formulas are what capture the shape, border, and color in order to build an image and since formulas can recalibrate to any size file you wish, you can scale the image up or down without impacting its quality.
The simplest way to understand the difference is to remember that raster images are made up of pixels and vector images are created by using mathematical formulas. Raster images therefore have a limit to how high resolution the file can be (based on the number of pixels) and vector images can be resized to any dimension needed (since the equation can be recalibrated).

Which file formats go to which file type?
Any time you take a photo using a phone or a camera, the image is recorded as pixel data. This means when it is uploaded online, you will get a raster image and you must use raster-based programs like Adobe Photoshop or Shutterstock Editor to edit these. Since phones and cameras don’t produce vector files, you will want to avoid them to design logos and icons. Common file formats for raster images include:
- .tiff (Tagged Image File Format)
- .psd (Adobe Photoshop Document)
- .pdf (Portable Document Format)
- .jpg (Joint Photographics Expert Group)
- .png (Portable Network Graphic)
- .gif (Graphics Interchange Format)
- .bmp (Bitmap Image File)
Some of these are higher resolution than others and therefore take up additional data. The ones that take up less storage are often lower in resolution and quality.
Vector images are produced only using design software like Adobe Illustrator, InDesign or Sketch. Since they use formulas, they are infinitely scalable, making them ideal to be used for high resolution and extremely large print projects. No matter how much you zoom in or out, there should be no blur with vector images. Common file formats for vector images include:
- .ai (Adobe Illustrator document)
- .indd (InDesign Document)
- .eps (Encapsulated PostScript)
- .svg (Scalable Vector Graphic)
- .pdf (Portable Document Format; only when saved from vector programs)
- .ps (PostScript)
- .emf (Enhanced MetaFile)
Since these file types are created using specific software designed for vector images and formulas, these are often not able to be opened unless you have that specific software. One great thing to note is that all vector files, regardless of their format, are able to be opened and edited using Adobe Illustrator.
When are these file types used?
Regardless of if you are ordering any custom print materials like flyers, brochures, signs, and folders, or if you are designing content for digital marketing pieces, it’s important to know when to use which file type. Vector images are typically used for logos, illustrations, technical drawings, 3D graphics, and animations. They’re great for projects like specialty printing, large signs and banners, engraving, etc. Raster images are ideal for displaying detailed photographs and subtle changes in color. They are best used for smaller scale print projects as they do not scale as well as vector files so you will want to check the resolution before sending any job to the printer.
Artwork guidelines at Conformer Folders
At Conformer Folders, we specialize in our wide variety of custom folders that perfectly match your branding so you can bring your business to life with custom branded folders. We have compiled a detailed and helpful artwork guide which explains everything from which file types and resolutions we can accept to page layout tips so you can get the best design possible. It’s important to review your design proof and look for layout, spelling, cut lines, colors, and size to ensure we can get working right away and everything is accurate and good to go.